Xin chào các bạn đã đến với Beelink.app của chúng tôi. Sau đây là hướng dẫn cách chèn mã code của Beelink vào website của đối tác khi tạo camp trên hệ thống Beelink của chúng tôi. Cũng như hướng dẫn các bạn cách loại bỏ file js của beelink trong các plugin cache để camp có thể chạy chính xác hơn.
Không để các bạn phải chờ đợi lâu hơn nữa, sau đây là hướng dẫn cách chèn code của chiến dịch vào website của đối tác. Xin mời các bạn hãy cùng theo dõi ngay sau đây:
Cách chèn mã code chiến dịch vào website
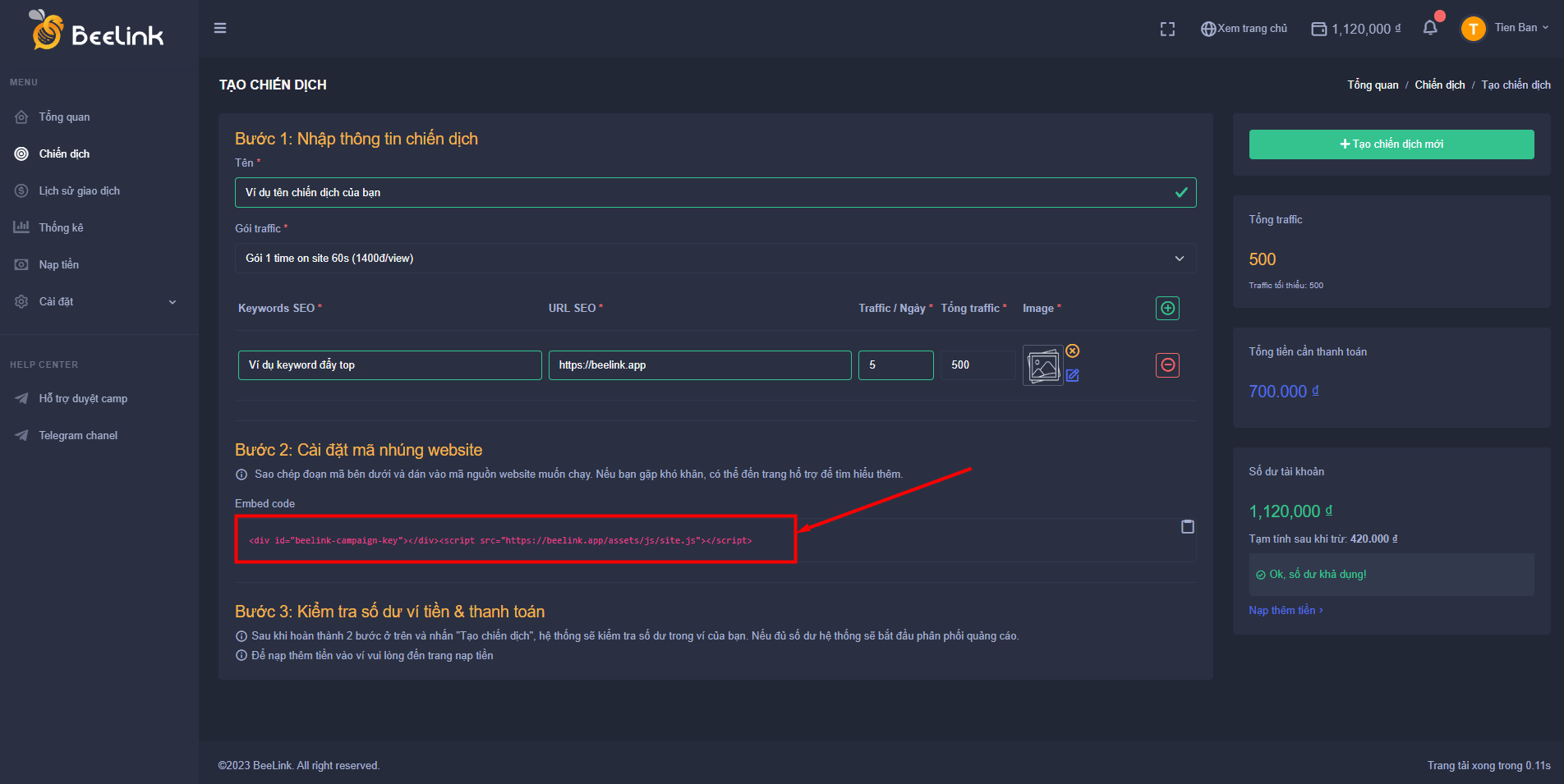
Trước khi chèn code chiến dịch vào website, thì đầu tiên chúng ta cần phải đăng nhập vào hệ thống của beelink và tạo chiến dich. Sau khi tạo chiến dịch chúng ta sẽ được hệ thống cung cấp 1 đoạn mã code để chèn lên website như sau:

Như ở trên chúng ta sẽ có được mã code để chèn vào website. Tiếp theo các bạn tiến hành sao chép đoạn mã code này để tiến hành chèn vào website của các bạn.
Để chèn vào website các bạn tiến hành đăng nhập vào tài khoản admin web hoặc truy cập vào hosting hoặc vps chưa thư mục code của website các bạn. Sau đây mình ví dụ thực hiện ngay trong việc chèn mã code thông quan đăng nhập admin website.
Bước 1: đăng nhập vào website của các bạn
Bước 2: các bạn có thể chèn vào vị trí trong file fooster.php trong thư mục theme của website như hình sau:

Sau khi bạn chọn File Footer.php như hình trên, các bạn hãy copy vào dán vào trước thẻ </body> như hình sau đây:
Sau đó các bạn hãy nhấn nút Chật nhật tệp tin để lưu thông tin lại. Ngoài cách này ra, các bạn có thể chèn code vào mục Widget của theme theo hướng dẫn sau đây:
Các bạn hãy vào mục Giao diện -> Widget -> HTML Tùy chỉnh -> Footer
Các bạn hãy copy đường dẫn file JS như ở trên vào và nhấn vào nút lưu để lưu lại cài đặt.
Như vậy là các bạn đã chèn xong mã code của chiến dịch vào website của mình để có thể chạy Traffic User rồi. Tuy nhiên để chạy được các bạn cần thêm một bước nữa. Đó chính là thêm loại trừ file js đối với các website sử dụng plugin cache. Các bạn có thể làm theo hướng dẫn sau đây.
Cách loại trừ file JS khi dùng plugin Cache
Đối với các website sử dụng các plugin cache như WP-Rocket hay LiteSpeed Cache. Thì các bạn cần phải thực hiện thêm một bước nữa, đó chính là thao tác loại trừ file js trong thiết lập của cài đặt plugin Cache. Thông thường hiện nay chúng ta thường sử dụng 2 plugin cache đó là WP-Rocket và LiteSpeed Cache. Thì đối với mỗi plugin sẽ có cài đặt khác nhau. Các bạn cùng theo dõi hướng dẫn chi tiết sau đây:
1. Đối với plugin WP-Rocket
Đối với Plugin WP-Rocket các bạn hãy thao tác như sau: Cài đặt -> WP-Rocket -> File Optimization -> Javascript Files và chèn vào như hình sau đây:
Sau đó các bạn hãy nhấn vào nút SAVE CHANGES để lưu lại cài đặt. Sau đó hãy nhấn xóa Cache toàn bộ để bắt đầu chạy nhé.
2. Đối với plugin LiteSpeed Cache
Đối với Plugin LiteSpeed Cache các bạn hãy thực hiện theo hướng dẫn sau đây:
LiteSpeed Cache -> Tối ưu trang -> Tăng tốc. Sau đó hãy nhập đường dẫn file js này: https://beelink.app/assets/js/site.js vào 2 ô JS không bao gồm và Trì hoãn JS / Loại trừ trì hoãn như hình sau:

Cuối cùng các bạn hãy nhấn vào lưu và xóa toàn bộ Cache để chạy nhé.
Tổng kết
Như vậy Beelink đã hướng dẫn các bạn cách để chèn mã code chiến dịch vào website và cách loại trừ file js đối với các website sử dụng plugin cache rồi. Hi vọng với hướng dẫn chi tiết này. Sẽ giúp các bạn có thể dễ dàng thao tác và chạy được chiến dịch traffic user của mình một cách nhanh chóng.